
この記事は最終更新から1年以上経過しています。
どうも、猫月遥歩です。
先日、ポータルサイト nekozuki.me をリニューアルしました。
リニューアルの経緯や、各所に急に出てきた紫のねこについては、後日また告知(?)します。
この記事では、リニューアルの時に触った @nuxtjs/axios についての覚え書き記事です。
@nuxtjs/axios の Proxyまわりについて
@nuxtjs/axios、ネット上にいろんな記事が出ていて、特にproxy周りで情報が錯綜しています。proxy: trueを入れるとか入れないとか。調べた感じ、公式ドキュメントがやはり一番っぽいので、ドキュメントベースで進めてみてください。
いろいろ使ってみて、とりあえず 2022年1月現在で動作したものをここにメモしておきます。
// nuxt.config.js
// Axios module configuration: https://go.nuxtjs.dev/config-axios
axios: {
// Workaround to avoid enforcing hard-coded localhost:3000: https://github.com/nuxt-community/axios-module/issues/308
prefix: '/',
proxy: true,
},
proxy: {
'/api_hoge/': {
target: 'https://example.com',
pathRewrite: {
'^/api_hoge/': '/v1/example/'
}
},
},// pages/example.vue
//基本的な使い方
$axios.$get("/api_hoge/"),axiosで複数箇所から取ってくる場合の最適化
1ページで複数からaxiosで叩くと、ページのロードに時間がかかります。
そのため、Promise.all でまとめて取得すると、時間がかからずに取得できます。
async asyncData({ $axios }) {
let [hogea, hogeb, hogec] = await Promise.all([
$axios.$get("/api_hoge_a/v1/schedule"),
$axios.$get("/api_hoge_b/"),
$axios.$get("/api_hoge_c/v1/article"),
])
return {
hogea,
hogeb,
hogec,
};
},@nuxtjs/axios を動かしてると何故か microcmsのNuxtモジュールが動かない
なぜかmicroCMSモジュールでエラーが出ます。なので、いっそのこと、microCMSもaxiosで取得しましょう。
APIKEYについては、proxyの方に設定しておくと楽です。
proxy: {
'/api_mc_nekozukime/': {
target: 'https://hogehoge.microcms.io',
pathRewrite: {
'^/api_mc_nekozukime/': '/api/'
},
headers: { "X-MICROCMS-API-KEY": process.env.MC_API_KEY },
},
},// queries なし
$axios.$get("/api_mc_nekozukime/v1/schedule"),
// queries あり
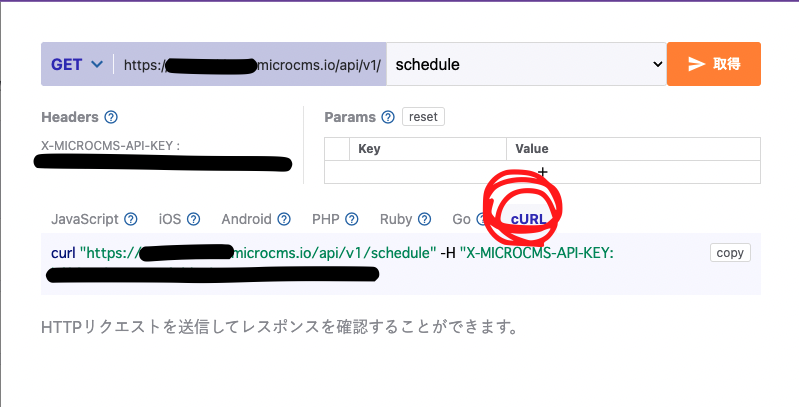
$axios.$get("/api_mc_nekozukime/v1/makes?filters=type%5Bequals%5Dextentions&orders=createdAt"),クエリは、microCMS管理画面の APIプレビュー > cURLを選択して調節すると楽に書けると思います。